यहाँ आपलोगों को हम बतलाने वाले हैं की कैसे आप अपने ब्लॉग में स्टाइलिश Table of Contents जोड़ सकते हैं जिससे की आपके साईट के user को आपका कंटेंट्स पढने में बहुत ही आसानी हो और उनको देखने में सुन्दर भी लगे | यहाँ ये सारी बातें फोटो के साथ सरल भाषा में समझाया गया है जिससे की अगर आप ब्लॉग में नए भी हो तो भी आप हमारा post पढ़कर ये काम आप बहुत ही आसानी से कर सकते हैं |
मैंने एक और post लिखा है जिसमें मैंने सिम्पल Table of Contents ब्लॉग में लगाने का तरीका बताया है और यहाँ हम आपको कुछ अलग यानी की स्टाइलिश Table of Contents लगाने का तरीका बतलाने वाले हैं तो आइये इसके बारे में नीचे जानते हैं 👇👇
ब्लॉग में स्टाइलिश Table of Contents क्या है ?
ब्लॉग में स्टाइलिश Table of Contents भी simple Table of Contents के जैसा ही है काम करता है परन्तु यह थोडा देखने में और सुन्दर लगता है , इसीलिए
इसे स्टाइलिश Table of Contents कहा जाता है |
अगर आप किसी दुसरे साईट पर विजिट करते होंगे तो वहां भी ऊपर में कही पर
simple Table of Contents देखते होंगे तो कही स्टाइलिश Table of Contents देखते होंगे बस इनका design अलग होता है |
Must read : अपने ब्लॉग में Table of Contents कैसे Add करे
अपने ब्लॉग में स्टाइलिश Table of Contents कैसे जोड़े ?
1. सबसे पहले आप
अपने blogger या WordPress को open कर ले |
2. अब आप Theme पर जाए |
अब आप अपने ब्लॉग का HTML बैकअप जरुर ले क्युकी अगर आपको कोडिंग करते वक़्त
कोई गड़बड़ी हो जाती है तो आप फिर से अपने बैकअप का इस्तेमाल करके उसे पहले
जैसा कर सकते हैं |
3. अब Theme में आने के बाद Edit HTML में जाए |
4. अब यहाँ आप कही भी क्लिक कर Ctrl+F बटन दबाये जिससे
की search करने वाली जगह आपको दिखने लगेगी |
5. अब आप search करने वाली जगह में </head> को यहाँ से copy कर वहां paste करना है और search करना
है |
6. अब आपको </head> के जस्ट ऊपर नीचे दिया गया HTML Code को copy
कर paste करना है |
1. 👇HTML CODE👇
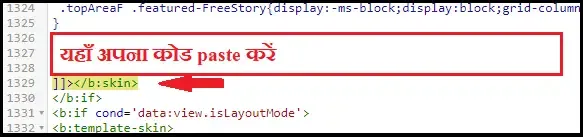
7. अब आप search करने वाली जगह में ]]></b:skin> को यहाँ से copy कर वहां paste करना है और search करना
है |
8. अब आपको ]]></b:skin> के जस्ट ऊपर नीचे दिया गया HTML Code को copy कर paste करना है |
2. 👇HTML CODE👇
9. अब आप search करने वाली जगह में <data:post.body/> को यहाँ से copy कर वहां paste करना है और search करना
है |
10. अब आप <data:post.body/> इसके स्थान पर नीचे दिए गए HTML CODE को replace करें |
3. 👇HTML CODE👇
11. अब इतना करने के बाद आपको अपने HTML को सेव कर देना है
|
नोट :--- आपको ऊपर दिए गए 1, 2, 3 वाले HTML Code को अपने
ब्लॉग के theme में सिर्फ एक बार ही सेव करना है |
Must read : अपने ब्लॉग में Table of Contents कैसे Add करे
12. अब आपको अपने आर्टिकल में जहाँ भी स्टाइलिश Table of Contents लगाना है वहां पर 123 लिख दे |
13. अब ऊपर बाए तरफ दिए गए पेंसिल के चित्र पर क्लिक कर HTML View पर क्लिक करें |
14. अब ऊपर search करने वाले जगह पर 123 लिखकर search करे वो highlight हो
जाएगा और उसके जगह पर नीचे दिए गए HTML Code को paste कर दे यानी की replace कर
दे |
4. 👇HTML CODE👇
15. अब आप सबसे नीचे में नीचे दिए गए HTML Code को paste कर दे |
5. 👇HTML CODE👇
इस तरह से आपके ब्लॉग में स्टाइलिश Table of Contents जुट
जाएगा |
नोट :---- 4, 5 वाले HTML Code को अपने आर्टिकल में हमेशा
लगाना है , जिस तरह से ऊपर बताया गया है |
निष्कर्ष
यहाँ दी गयी जानकरी आपको कैसी लगी नीचे कमेंट बॉक्स में जरुर
बताये और अगर आपको अपने ब्लॉग में स्टाइलिश Table of Contents जोड़ने में समस्या आ रही है या काम नहीं कर रहा है तो आप कमेंट बॉक्स में जरुर बताये |
इस जानकारी को अपने सभी दोस्तों के पास शेयर जरुर करें ताकि
उनको भी इसके बारे में जानकारी प्राप्त हो सके |
Must read : अपने ब्लॉग में Table of Contents कैसे Add करे








👉Ask Questions /⭐Rate Article
🟢We will reply to you within 24 hours but in some cases, it may take 1 week.