इस post में हम आपको विस्तार से बतलाने वाले हैं की Blogger के लिए कौन सा Image Format best होगा
और क्यों साथ में आपको इसका इस्तेमाल कैसे करना है अपने website में ये भी बातें इस
post में हम आपको बतलायेंगे ताकि अगर आप भी अपना वेबसाइट Blogger पर चला रहे
हो तो इसको ऑप्टिमाइज़ कर सके |
जैसा की आप भी जानते हैं की
WordPress के जैसा Blogger में आपको plugins नहीं मिलते हैं किसी चीज
को ऑप्टिमाइज़ करने के लिए तो Blogger में हमें खुद से ही करना होता है तो
आइये जानते हैं और उसका इस्तेमाल करते हैं 👇👇
Must Read: Optimise Images in Blogger with SEO
Why do We Need to Choose the Best Image Format?
ये सवाल सभी के मन में होता है की आखिर हम images का ही इस्तेमाल कर रहे हैं ना
अपने वेबसाइट में तो फिर best format को choose करने की क्या ही आवश्यकता है तो
आपको बताते चले की आमतौर पर जो हम images इस्तेमाल करते हैं उनका फॉर्मेट
.PNG / .JPG / .JPEG और इनका साइज़ बहुत ही ज्यादा होता है जिससे की ये लोड
होने में बहुत ही ज्यादा समय लेते हैं जिससे की आपको Core web vitals का भी issue
देखने को मिलता है जैसे Serve images in next gen format कुछ इस तरह का |
इसीलिए ये बहुत ही महत्वपूर्ण है की एक सही और best image format को चुनना ताकि
आपको कोई issue ना आये बाद में | आपको बताते चले की सही images का सही समय पर
चुनाव कर लेने से future में आपको दिक्कत नहीं होती है |
Which Image Format is Best for Blogger?
आपको बताते चले की Blogger / WordPress / Other platform मतलब किसी वेबसाइट
के लिए आज के समय में सबसे best format जो है वो है .WEBP या .AVIF |
आमतौर पर हमलोग क्या करते हैं की अपना वेबसाइट के post के लिए फोटो अपने लैपटॉप
के किसी सॉफ्टवेयर से या मोबाइल के किसी app से या अन्य वेबसाइट से बना लेते हैं
लेकिन इस पर ध्यान नहीं देते की उन फोटो का फॉर्मेट
.PNG / .JPG / .JPEG इस तरह का होता है जो की बहुत ज्यादा समय लेता है लोड
होने में आपके वेबसाइट के किसी के द्वारा open किये जाने के बाद |
इसीलिए Google ने खुद बोला है की अपने वेबसाइट में
सभी जगह .WEBP फॉर्मेट वाले फोटो का इस्तेमाल करें क्युकी इनका साइज़ भी
बहुत कम होता है other फॉर्मेट के अपेक्षा में इसीलिए ये बहुत जल्दी लोड होते हैं
|
Must Read: Optimise Images in Blogger with SEO
How to Convert Other Format into WEBP Format Image?
आपको बताते चले की इस प्रोसेस में सिर्फ आप अपना image को ही webp में कन्वर्ट कर
सकते हैं क्युकी .GIF वाले फोटो को जब आप .WEBP में बदलेंगे तो ये image में बदल
जाएगा जबकि .GIF एनीमेशन वाला फोटो होता है तो इसका ध्यान रखें |
वैसे आपको इन्टरनेट पर बहुत सारे tools मिल जायेंगे लेकिन जो मैं उपयोग करता हूँ
और Google भी इसकी सलाह देता है वो है Sqoosh वेबसाइट जिससे आप अपने
फोटो को .WEBP में बदल सकते हैं आइये जानते हैं कैसे ------------
-
सबसे पहले
Sqoosh.app
पर क्लिक करें |
-
अब यहाँ Drop OR Paste पर क्लिक करके या ड्रैग-ड्रॉप करके अपना फोटो
अपने device से सेलेक्ट करें |
-
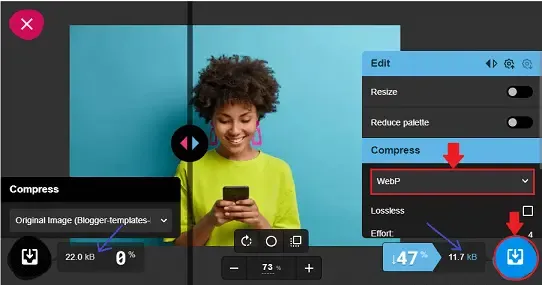
फोटो अपलोड होने के बाद वहां आपका फोटो दिखेगा साथ में
दाई ओर कोने में कुछ ऑप्शन दिखेंगे |
-
अब वहां Compress के नीचे दिए गए ऑप्शन में webp को choose करें |
आप देखेंगे की आपका फोटो का साइज़ बहुत कम हो जाएगा जो आप नीचे देख भी सकते हैं |
- अब आप download icon पर क्लिक करें, फोटो डाउनलोड हो जाएगा |
इस तरह से आपका .webp फोटो तैयार है blogger में उपयोग होने के लिए |
How to Use WEBP Images in Blogger?
जिस तरह से आप अपने normal फोटो को अपलोड कर लगाते थें Blogger पर उसी तरह
से इस WEBP फोटो को भी उपयोग करें |
आपको बस एक और चीज करना है ताकि आपका image और अच्छी तरह से SEO के लिए तैयार हो
-------
-
आप जिस post में अपने फोटो को अपलोड किया है, वहां ऊपर में
✏️पेंसिल पर क्लिक करके HTML view में जाना है |
-
अब आपको <img search करना है , और जहाँ भी मिले वहां आपको आपके
फोटो का src="photo_link" मिलेगा |
-
आपको क्या करना है, आपके photo_link में अंतिम में जो फाइल का नाम होता है
उसके / के पहले ही आपको -rw जोड़
देना है कुछ इस तरह 👇
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPB9tWwj41Ie2Q55ZzecoKBtfO0FKkKB6hN9ZdrnnQBXI4Mn10Fhf4cebZh0P8VZmokCBVeGIU9Yit8wrqCuw2gBNcink1HnBvBHwu4GwPtvRs5oNnyDVIM45odHU_Tu7ScnRYy7ncugPG_8d5OMJIGKAQw3UFBiTxVDFONCSnuySGm6nbdv1u8si9UxU/s16000-rw/blogger-ke-liye-best-image-format-and-how-to-use.webp"
तो इस तरह से आपको ये उपयोग करना है, ये स्टेप थोडा ज्यादा लग सकता है लेकिन
आपको करना ही पड़ेगा क्युकी WordPress की तरह यहाँ आपको plugins नहीं मिलते
optimize करने के लिए , और ऐसा नहीं करने पर आपको Core Web Vitals में आज नहीं
तो कल Serve images in next gen formats का issue देखने को मिल सकता है |
Conclusion
आपको ये आर्टिकल कैसा लगा, हमें नीचे कमेंट बॉक्स में जरुर बताये एवं
कोई भी प्रश्न हो तो नीचे कमेंट में पुच्छ सकते हैं |
यदि यह post अच्छा लगा तो इसे नीचे दिए गए बटन से सोशल मीडिया पर
शेयर करना ना भूले |






good information
ReplyDelete👉Ask Questions /⭐Rate Article
🟢We will reply to you within 24 hours but in some cases, it may take 1 week.